Wireframes
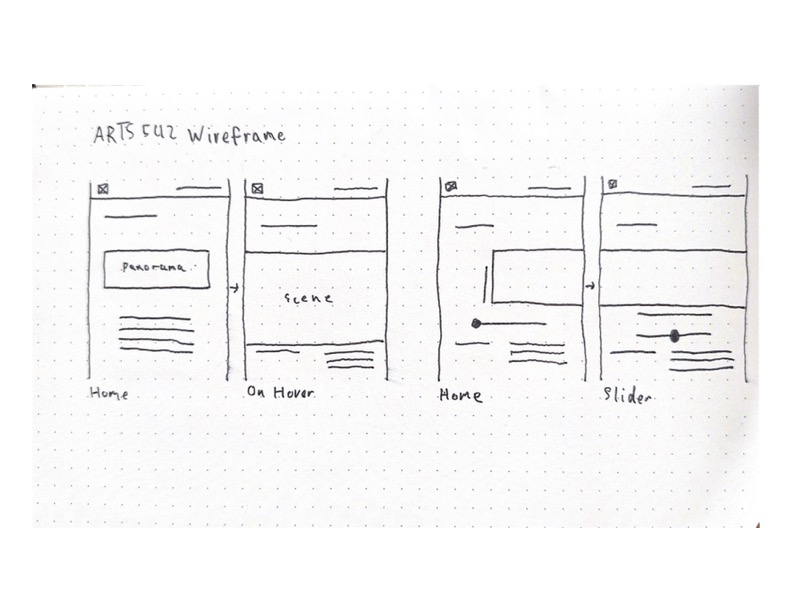
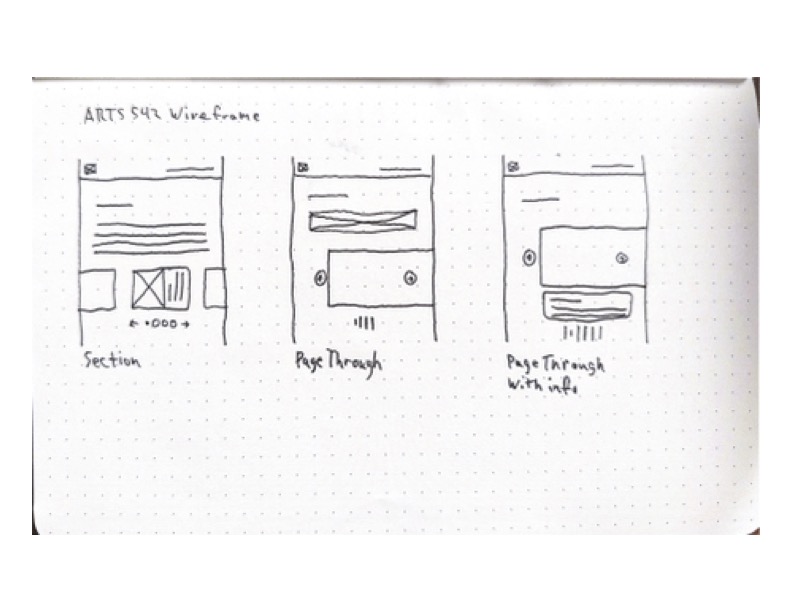
Milestone 3 for my project “Generative Parables” was the initial stages of moving from a static image to an interactive web page. My idea for the project was for users to see the entire panorama but then be able to zoom in on specific sections. This would allow for separation between scenes and give space for the information that is pertinent to that scene. But I needed to still show that it was one connected painting. So my task was finding a way to create separation and keep connectedness. The options I considered were potentially having a zoom on hover option where a user would hover over a section of the image to show that scene and info. The issue with this option is that users would lose some of the connection of the scenes. This would also present a hurdle for mobile optimization when hovering works differently. So my next idea was to create a slider that would allow a user to slide through the panorama. This would be excellent for showing the image as one continuous painting, but would be difficult separate into scenes and display information. This leaves the final option of having a continuous slide that would land on curated scenes. I found this to be the best option due to it giving me the best balance between connectedness and separation. My plan is to essentially trick the users into thinking it is one panorama but technically is 6 separate images. The difficulties I foresee is finding a way to display the information is a way that does not crowd the page and is easy for mobile optimization.